Notice
Recent Posts
Recent Comments
Link
꾸준한 개발일기
GIS:: 로컬 프로젝트에서 GeoServer 레이어에 접근할 수 없는 오류 해결(cross-domain, cors, jetty) 본문
반응형
GeoServer에서 발행한 레이어를 프로젝트로 생성한 지도에 올려주었다.
하지만 한번에 될리가 없지
레이어가 지도상에 보이지 않고 개발자 도구에서 오류가 발생한다.

Access to XMLHttpRequest at 'http://localhost:8099/geoserver/cite/ows?service=WFS&version=1.0.0&request=DescribeFeatureType&typeName=cite:al_36_d166&outputFormat=application/json&apikey=&crtfckey=' from origin 'http://localhost:8083' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
프로젝트 서버인 8083이 지오서버 8099 레이어에 접근이 막혔다고 한다.
일단 검색을 해보니 CORS 오류는 지오서버 web.xml을 수정해주면 된다고 한다.
1. 먼저, 지오서버 폴더로 이동한다.
C:\Program Files\geoserver-2.21.1-bin\webapps\geoserver\WEB-INF
2. web.xml 파일을 사용하는 메모장 프로그램으로 열어준다.
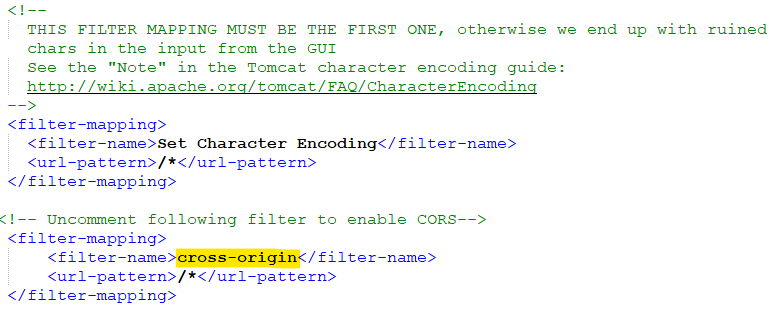
3. cross-origin을 검색한다.
총 3개의 filter-name이 나오는데

CORS에 관련된 cross-origin의 주석처리를 제거해준다.

filter-class에 jetty라는 단어가 있는 cross-origin도 주석처리를 제거해준다.
4. 지오서버를 재기동하면 잘 실행된다.

지도에 레이어도 잘 올라갔다.
반응형
'GIS' 카테고리의 다른 글
| 킨텍스 WSCE 월드 스마트 시티 엑스포 후기 (1) | 2024.09.04 |
|---|---|
| GIS:: GeoServer에 데이터베이스 연동하기(Postgres, PostGIS) (0) | 2022.08.12 |
| GIS:: GeoServer 설치하기 (0) | 2022.08.11 |
| GIS:: SHP파일 PostGis로 import하기 (0) | 2022.08.10 |
| GIS:: 공간정보 단어 알아보기 (0) | 2022.08.03 |
Comments




